Overview
Sample apps are intended to demonstrate basic functionality of common Enterprise Browser APIs and show how to integrate API code into an HTML page. Apps are fully functional only when launched using Enterprise Browser, but their layouts can be viewed from the desktop.
Use of the sample apps requires a basic understanding of Enterprise Browser and its Config.xml runtime configuration file. See the Config Editor Utility guide for more information. To learn EB basics, see the About page. Also see the EB Feature Demo app.
Notes:
- The Adaptive Printer Driver (APD) is supported on Android and Windows Mobile/CE devices.
- Printing an image requires a file called
image.pngto be located on the device. - Printing images on a Windows Mobile/CE device requires the sample code to be modified.
- The
ebapi-modules.jsfile is required for Enterprise Browser 1.x APIs to function on Android and Windows Mobile/CE devices. - The
elements.jsfile is required for Pocket Browser and RhoElements APIs to function on Android devices. - See the Accessing the Code section (below) for more information about placement of API module files.
- APIs for EB 1.x are sometimes referred to as "Common" APIs.
Using Sample Apps
Tapping on a sample app (from a desktop browser) using one of the links below will display the app's layout and controls but its API will be inoperative. To see how the API works, it must be opened from within Enterprise Browser. This can be done either by using EB to navigate to the page's URL, or setting the URL as EB's start page (through the <StartPage> parameter in the Config.xml file). The latter process is explained below.
To activate a sample app in Enterprise Browser:
- Identify the sample app and API on the platform of interest.
- Right-click on its link and select "Copy Link Address."
- Paste the link into the <StartPage> parameter of the
Config.xmlfile. - Push the updated
config.xmlfile to the device. - Launch Enterprise Browser and test the sample app.
Barcode App
Demonstrates how to use the Barcode or Scanner API to enumerate all the scanning devices currently attached to the device and to scan a barcode and fetch the decoded data via callback. Enterprise Browser uses the Barcode API. The corresponding API for Pocket Browser and RhoElements is called Scanner.
Battery App
Demonstrates how to use the Battery API to retrieve battery status and show/hide the battery icon.
Camera App
Demonstrates how to use the Camera or Imager API to take a picture.
EzNFC App
Demonstrates how to use the EzNFC API to enable/disable the NFC Adapter and read NFC Tags. This API is available for only Android devices.
Intent App
Demonstrates how to use the Intent API to send an Intent and how to receive an Intent via Broadcast receiver. This sample code is intended for Android devices only but will operate on Windows Mobile/CE devices with modification.
KeyCapture App
Demonstrates how to use the KeyCapture API to capture and remap keys.
Printer App
Demonstrates how to use the EB 1.x Printer API to find a printer and output text or images via Bluetooth, USB and Wi-Fi on Enterprise Browser for Android only. The APD API works to print a text string with or without a label with EB, PB and RE on Android devices and with EB on Windows Mobile/CE devices. Printing an image from a Windows Mobile/CE device requires modifications to this sample code.
Bluetooth For Enterprise Browser
Note: Printing an image from an Android device requires a file called image.png to be stored in /<internalstorage>/sdcard0/Pictures/ on the device.
Signal App
Demonstrates how to use the Signal or SignalIndicators API to retrieve the signal status and to show/hide the signal icon. Enterprise Browser uses the SignalIndicators API. The corresponding API for Pocket Browser and RhoElements is called Signal.
Signature App
Demonstrates how to use the Signature or SignatureCapture API to capture, show, hide and clear a signature. Enterprise Browser uses the Signature API. The corresponding API for Pocket Browser and RhoElements is called SignatureCapture.
Accessing the Code
To view or use the source code contained in a sample app, simply view it through a desktop browser and expose and/or save its source code using the steps below. Alternatively, download EB_SampleApps.zip, which includes all sample apps shown here, a web page with links to each and the JavaScript API modules required to make them work.
To view the source code of an individual sample app:
1. Using a desktop browser, click the link for the sample app and API on the platform of interest.
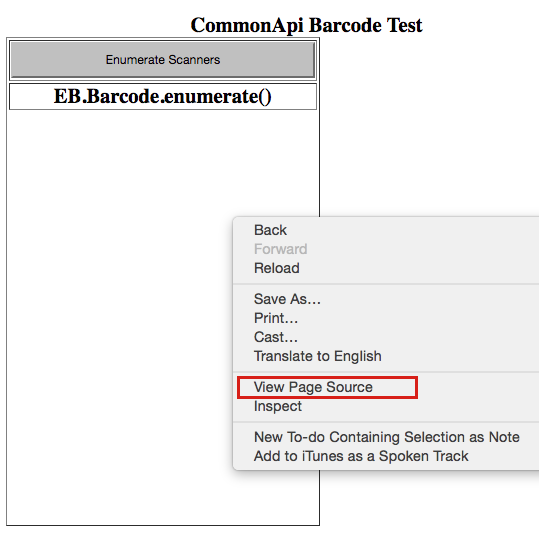
2. Depending on the browser, right-click and select View Page Source or use the browser's View or Tools menu to find the corresponding command to expose the source:
 Chrome and Firefox offer a "View Page Source" right-click option.
Chrome and Firefox offer a "View Page Source" right-click option.
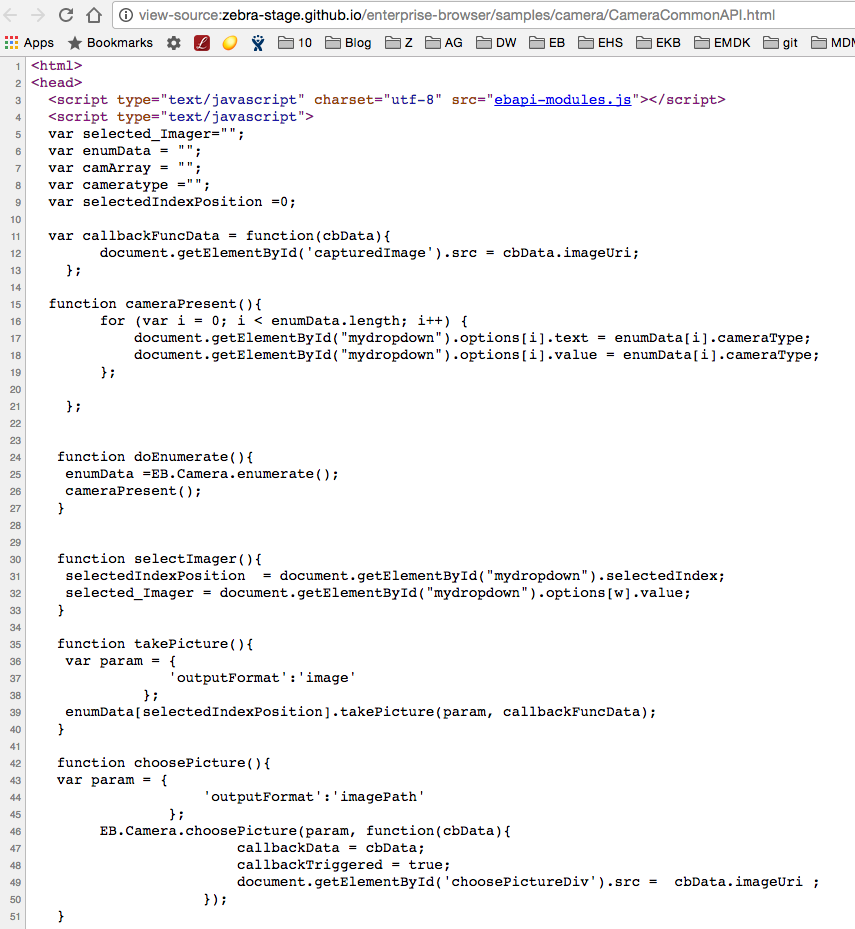
3. View and/or copy.save the desired source code as needed:
 In Firefox, select Tools -> Web Developer -> Page Source.
In Firefox, select Tools -> Web Developer -> Page Source.
JavaScript API Files
Enterprise Browser APIs are contained in one of two JavaScript files, which must of present and accessible to any app page that calls them. The Enterprise Browser installation by default adds a C:/EnterpriseBrowser/JavaScriptFiles/ directory to the host machine, inside of which are two additional directories that contain the API files:
/EnterpriseBrowser/- contains the Enterprise Browser JavaScript API file:- ebapi-modules.js - includes all
EB.moduleAPIs
- ebapi-modules.js - includes all
/BackwardCompatibility/- contains legacy PocketBrowser and RhoElements 2.x APIs:- elements.js - for supporting RhoElements 2.x and PocketBrowser 2.x/3.x applications
If Enterprise Browser APIs are used, these API files must be present on the device and referenced within the HTML of any page that uses them. See the API Usage Guide and individual API pages for details.
Related Guides
- API Usage Guide - specifics of working with APIs
- API Compatibility Matrix - which APIs work with which platforms
- Config.xml Reference - how to control an EB app's runtime settings
- Migration Guides - moving to EB from Pocket Browser or RhoElements
- Config Editor Utility guide - an easy way to update config files
- EB Feature Demo - shows EB features with a polished UI