NOTE: Data Capture is deprecated in EMDK-A 6.10 and later. Please refer to the Basic Scanning Tutorial instead.
Developing an EMDK for Android Application Part 4
This guide will walk you through adding broadcast intent support to the Android application you made using Developing an EMDK for Android Application Part 3.
Prerequisites
- Completion of Developing an EMDK for Android Application Part 1
- Completion of Developing an EMDK for Android Application Part 2
- Completion of Developing an EMDK for Android Application Part 3
For more information about setting up the EMDK please see the EMDK Setup.
Using EMDK Wizard and EMDK for Android Broadcast Intents.
Adding Broadcast Intent Activity
First we will add a new activity that will be used for listening and displaying Barcode data to the user.
Select "EMDKSample" from "Package Explorer" in Android Studio.
Right click and create a new "Empty Activity" with the name "BroadcastIntentActivity"
Updating Main Activity
Next we will update "MainActivity", adding a button to launch our "BroadcastIntentActivity".
Select "activity_main.xml" from "Package Explorer" in Android Studio.
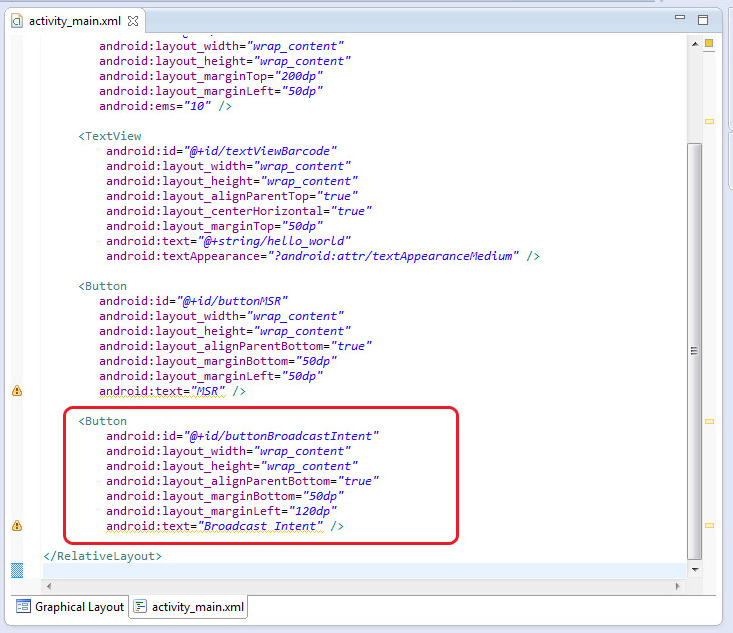
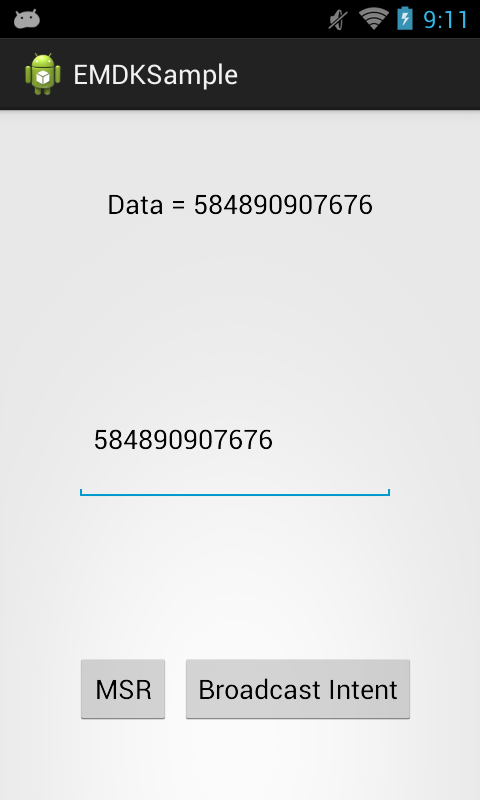
Add the following Button to "activity_main.xml". This Button will be used for opening "BroadcastIntentActivity".
<Button android:id="@+id/buttonBroadcastIntent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="50dp" android:layout_marginLeft="120dp" android:text="Broadcast Intent" " />
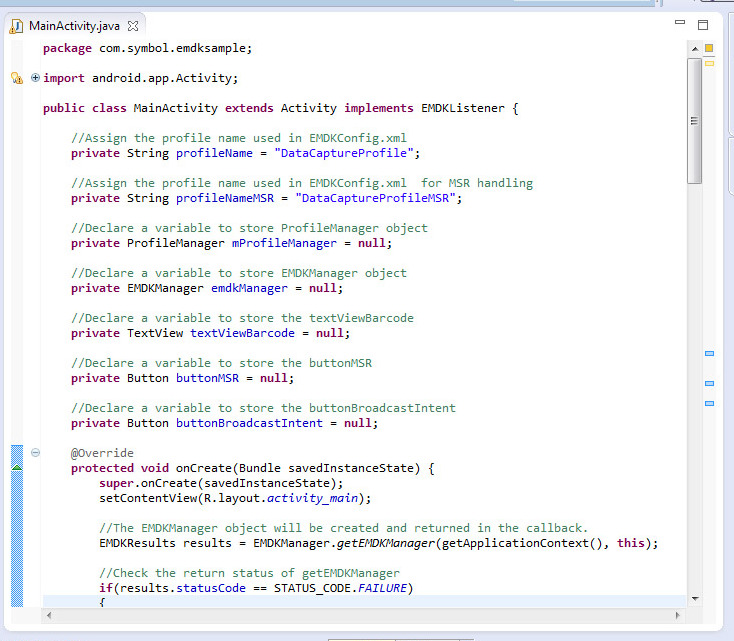
Select "MainActivity.java" from "Package Explorer".

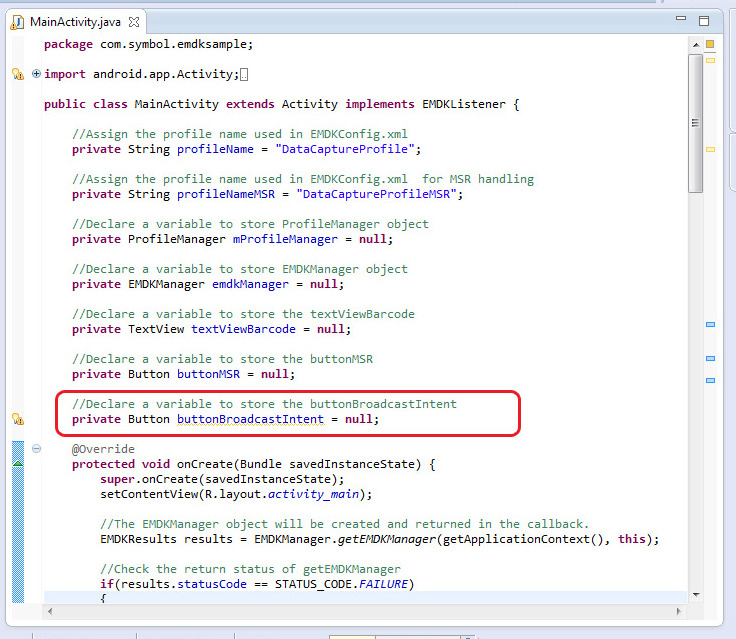
Declare a variable inside "MainActivity" to store "buttonBroadcastIntent".
//Declare a variable to store the buttonBroadcastIntent private Button buttonBroadcastIntent = null;
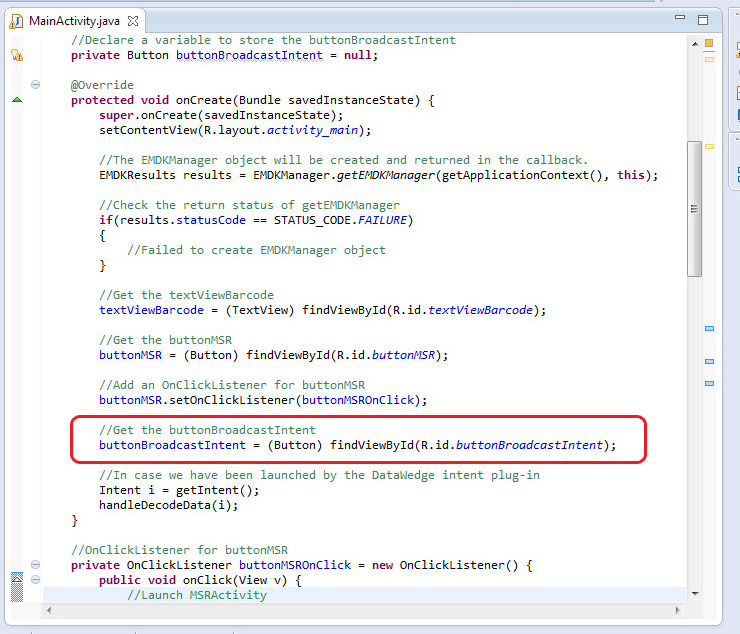
Inside "onCreate" get a reference to "buttonBroadcastIntent".
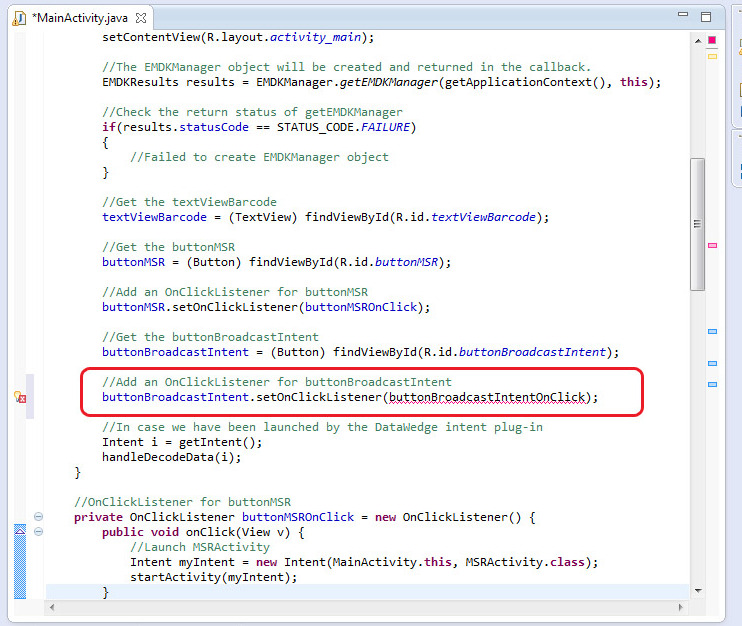
//Get the buttonBroadcastIntent buttonBroadcastIntent = (Button) findViewById(R.id.buttonBroadcastIntent);
Inside "onCreate" add an "OnClickListener" for "buttonMSR".
//Add an OnClickListener for buttonBroadcastIntent buttonBroadcastIntent.setOnClickListener(buttonBroadcastIntentOnClick);
Add a new "OnClickListener" inside "MainActivity".
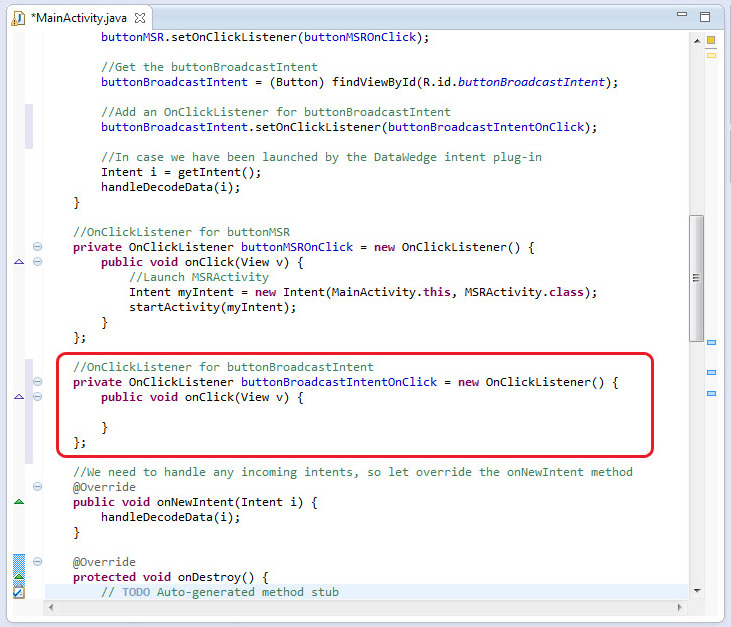
//OnClickListener for buttonBroadcastIntent private OnClickListener buttonBroadcastIntentOnClick = new OnClickListener() { public void onClick(View v) {
};}
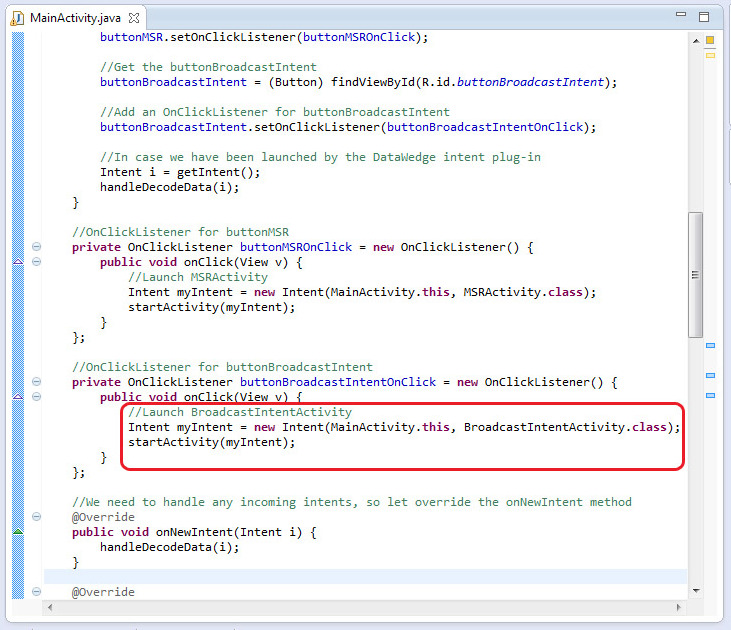
Add the following code to "onClick" to launch "BroadcastIntentActivity".
//Launch BroadcastIntentActivity Intent myIntent = new Intent(MainActivity.this, BroadcastIntentActivity.class); startActivity(myIntent);
Creating Broadcast Intent UI
Then we will create the UI for displaying Barcode data to the user.
Select "activity_msr.xml" from "Package Explorer".
Remove the default "TextView".
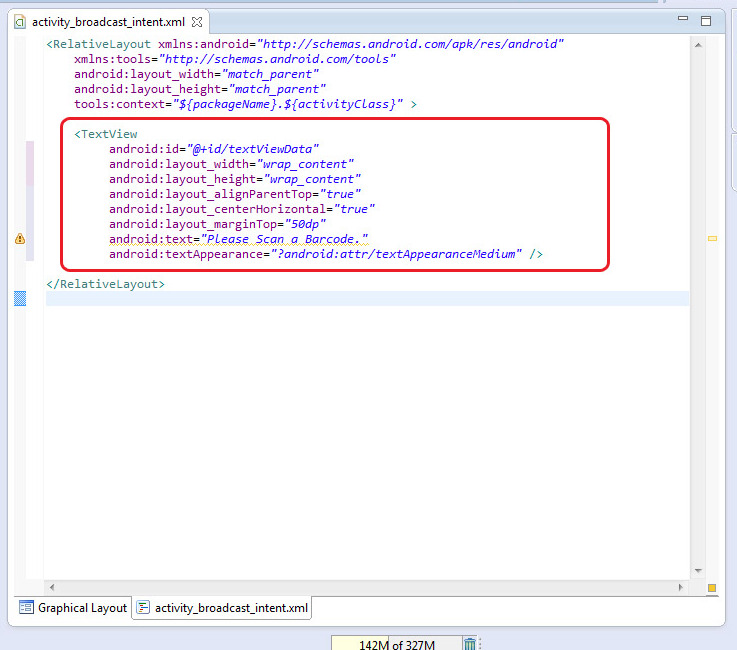
Add the following TextView.
<TextView android:id="@+id/textViewData" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Please Scan a Barcode." android:textAppearance="?android:attr/textAppearanceMedium" />
Creating our Broadcast Intent Profile
Next will will create a Data Capture profile that will be active on "BroadcastIntentActivity" and send Barcode data using a Broadcast Intent.
Select "EMDKSample" project from Package Explorer.
Click "EMDK" menu present on the top-bar and select "Profile Manager" option.
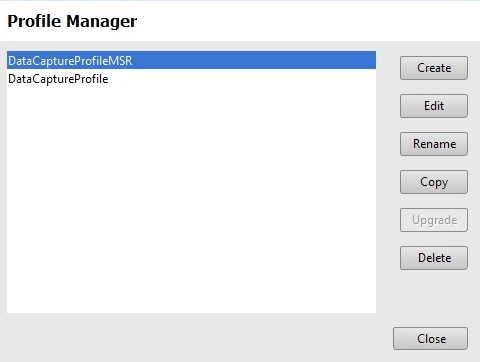
The EMDK Profile Manager Window will appear.

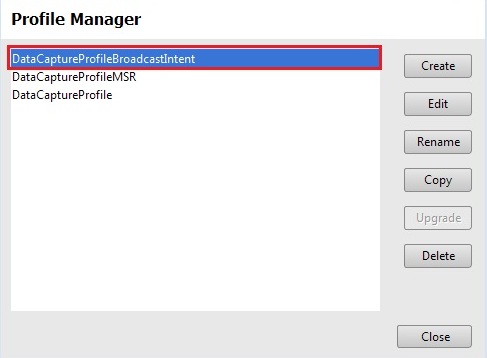
click "Create".

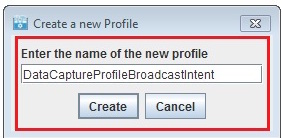
Provide "DataCaptureProfileBroadcastIntent" as the Profile Name for this tutorial.
Note: You can provide any Profile Name but make sure to access it with the similar name in the Android code.

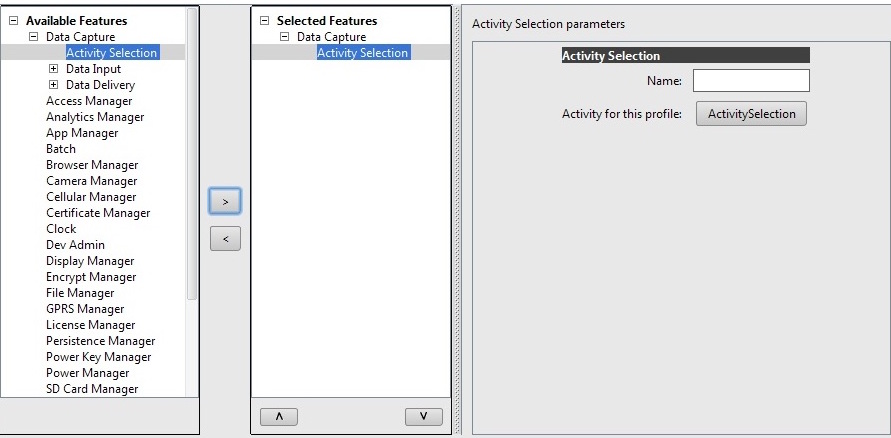
select "ActivitySelection" from the list of "Available Features" and add it to "Selected Features" using the arrow.
Note: The field "Name" contains user defined name to identify a particular feature. This is required when editing any specific feature programmatically, which is outside the scope of this tutorial. So we will keep the "Name" field empty.

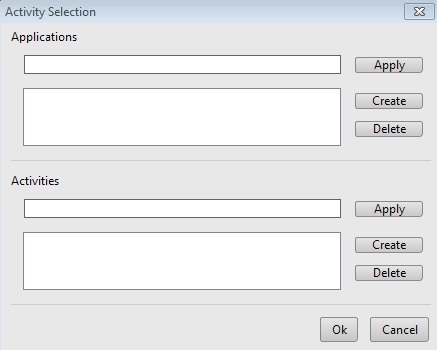
Select "Activity Selection".

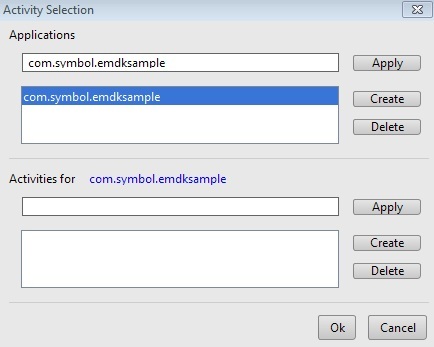
Enter "com.symbol.emdksample" as the application name and click apply.

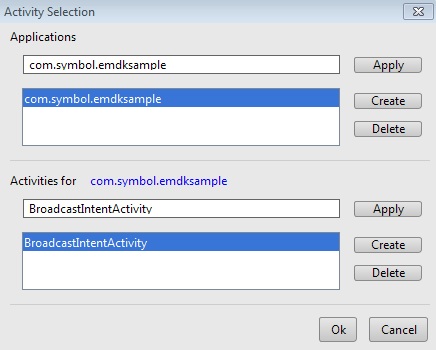
Enter "BroadcastIntentActivity" as the activity name and click apply.

Click OK.
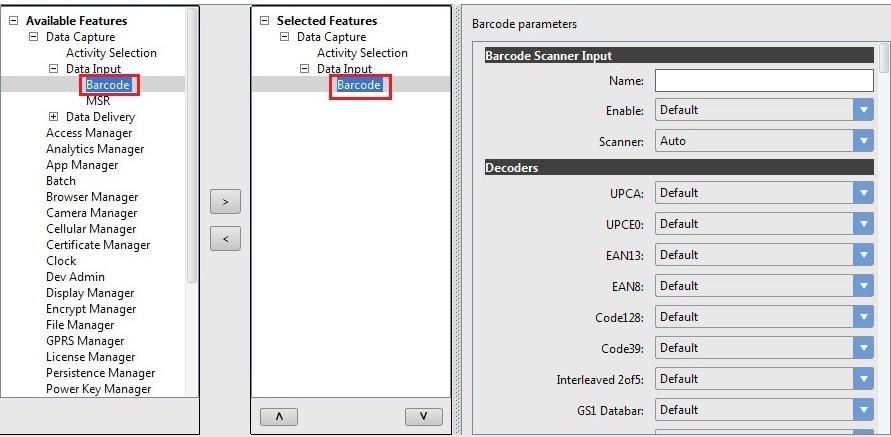
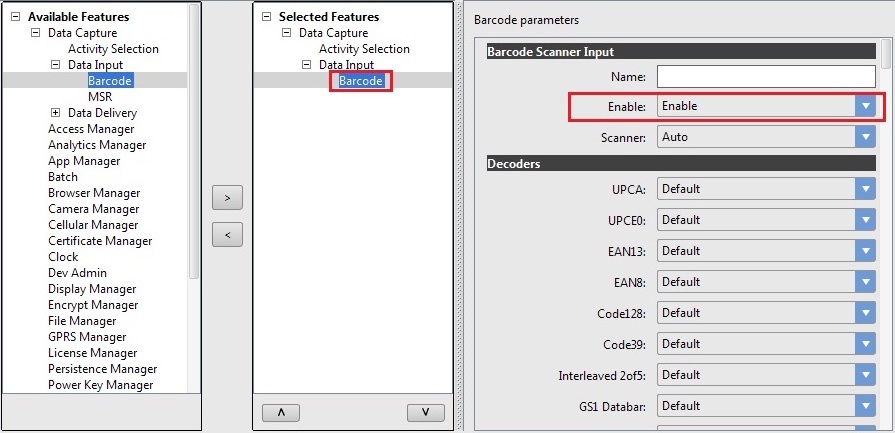
select "Barcode" from the list of "Available Features" and add it to "Selected Features" using the arrow.

Change "Barcode Scanner Input Enable" to "Enable".
Note: The field "Name" contains user defined name to identify a particular Barcode Scanner Input feature. This is required when editing any specific Barcode Scanner Input feature programmatically, which is outside the scope of this tutorial. So we will keep the "Name" field empty.

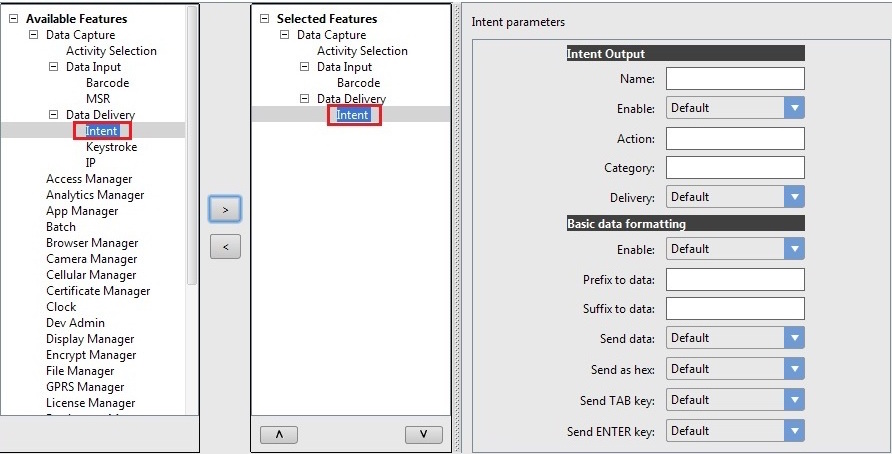
select "Intent" from the list of "Available Features" and add it to "Selected Features" using the arrow.

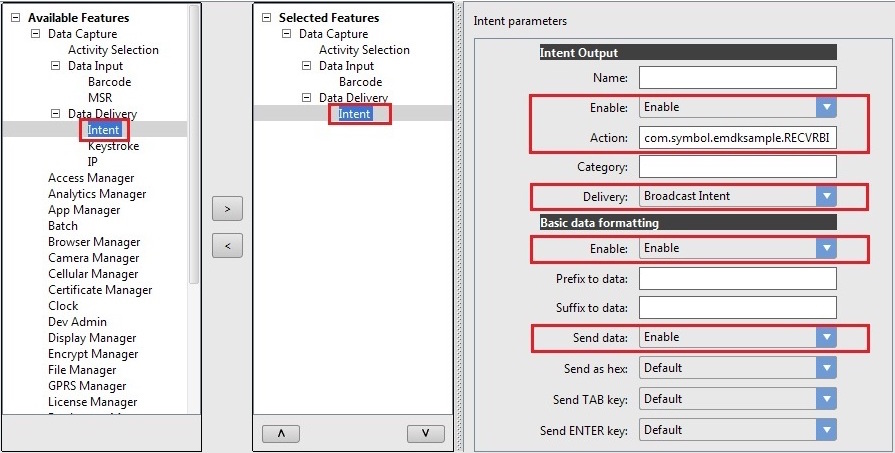
Now we will configure the "Intent" parameters.
- Switch "Intent Output Enable" to Enable".
- For "Intent Output Action" enter "com.symbol.emdksample.RECVRBI".
- Switch "Intent Output Delivery" to "Broadcast Intent".
- Switch "Basic data formatting Enable" to Enable".
- Switch "Basic data formatting Send Data" to Enable".
Your Intent configuration should now look like this:

Click "Apply" and "Finish".

Click "Close".
>Note:
>Now the "EMDKConfig.xml" file under the "\assets" folder will be updated with your changes.
Registering for the Broadcast Intent profile
Now will register our new Data Capture profile in "MainActivity".
Select "MainActivity.java" from "Package Explorer".

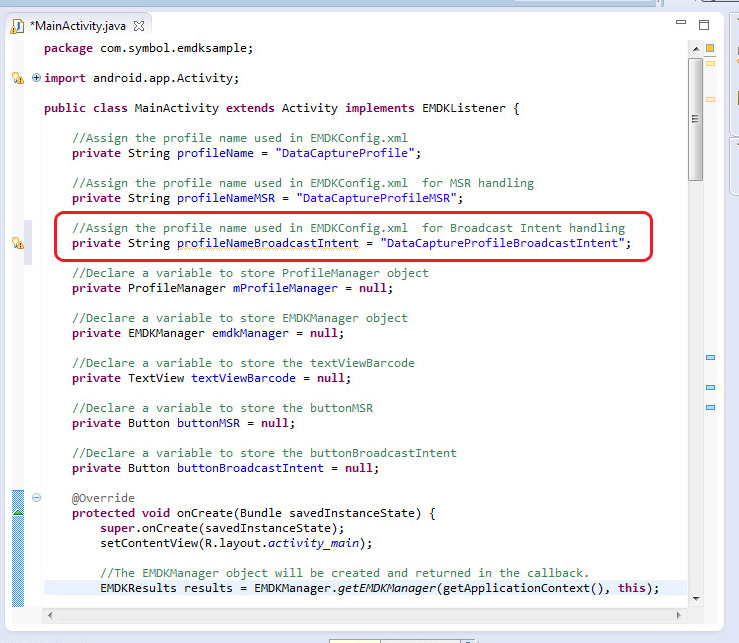
Inside "MainActivity" add the following code to hold the name of our Broadcast Intent profile.
//Assign the profile name used in EMDKConfig.xml for Broadcast Intent handling private String profileNameBroadcastIntent = "DataCaptureProfileBroadcastIntent";
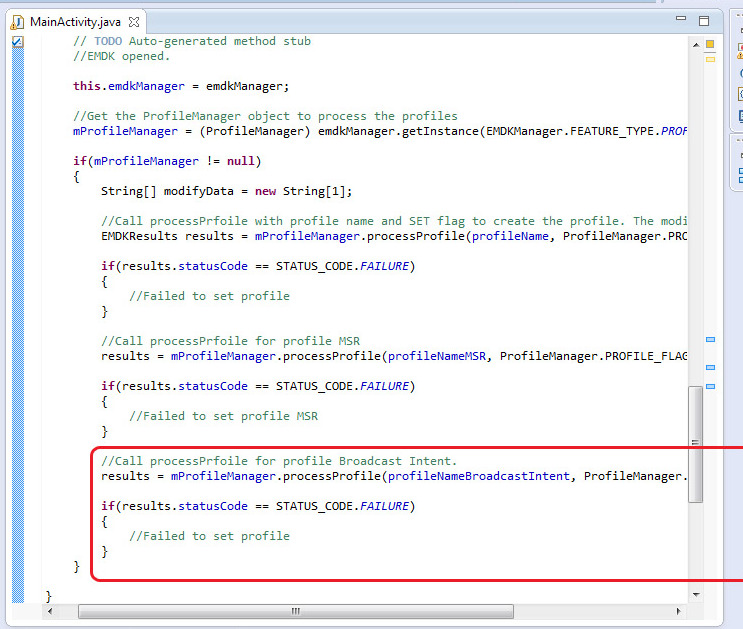
Inside "onOpened" add the following code to register the Broadcast Intent EMDK profile.
//Call processPrfoile for profile Broadcast Intent. results = mProfileManager.processProfile(profileNameBroadcastIntent, ProfileManager.PROFILE_FLAG.SET, modifyData); if(results.statusCode == STATUS_CODE.FAILURE) { //Failed to set profile }
Handling Broadcast Intents
Newt we will add the code to listen for our Broadcast Intent and display the Barcode data to the user in side "BroadcastIntentActivity".
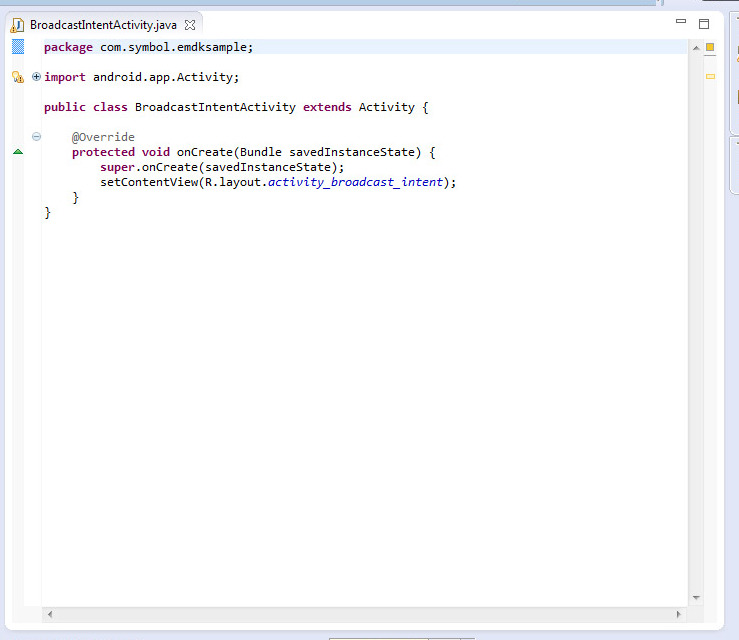
Select "BroadcastIntentActivity.java" from "Package Explorer".

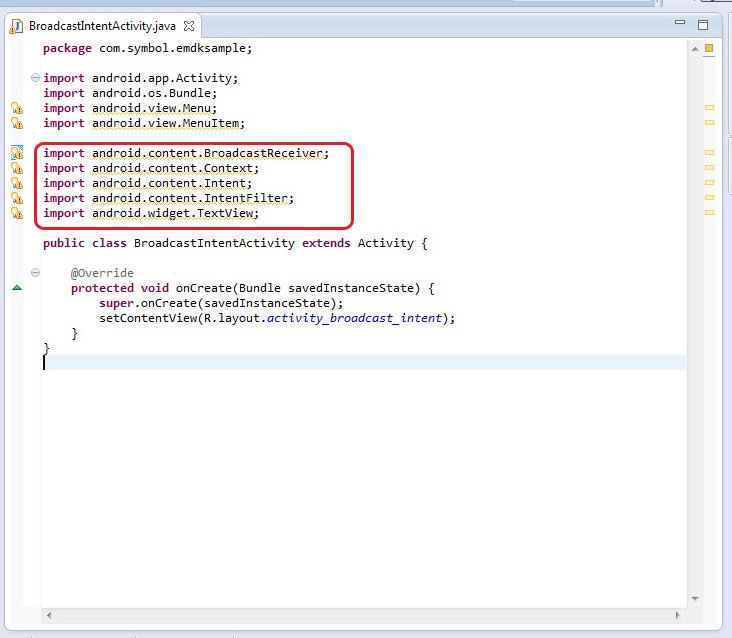
Add the following imports.
import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter; import android.widget.TextView;
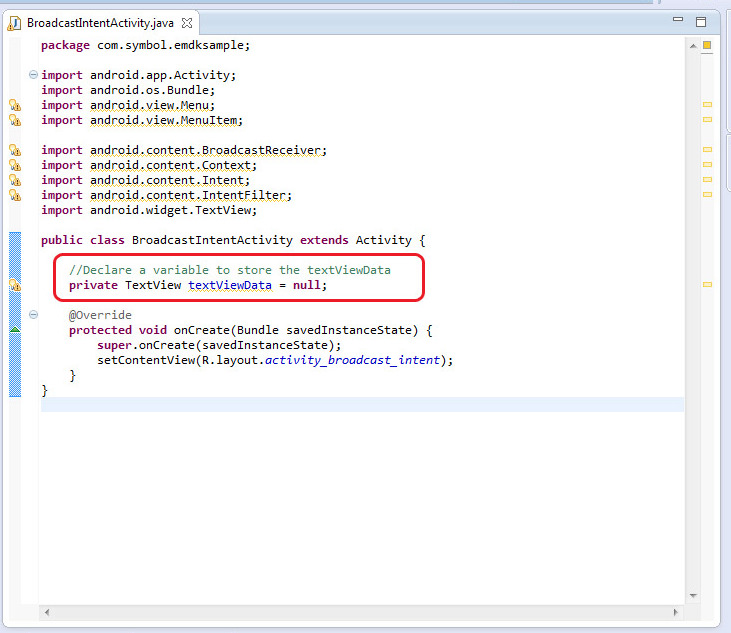
Add a global variable for the TextView.
//Declare a variable to store the textViewData private TextView textViewData = null;
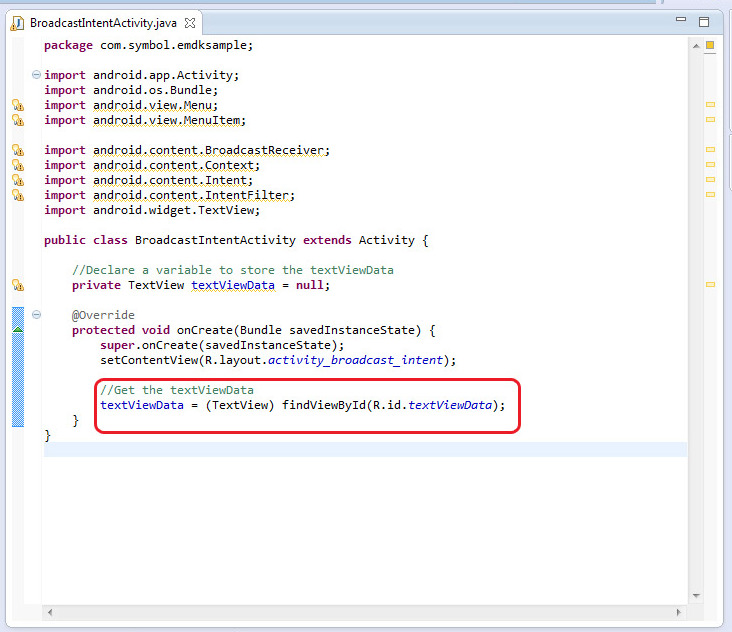
Add the following code to your onCreate function to get a handle on the TextView.
//Get the textViewData textViewData = (TextView) findViewById(R.id.textViewData);
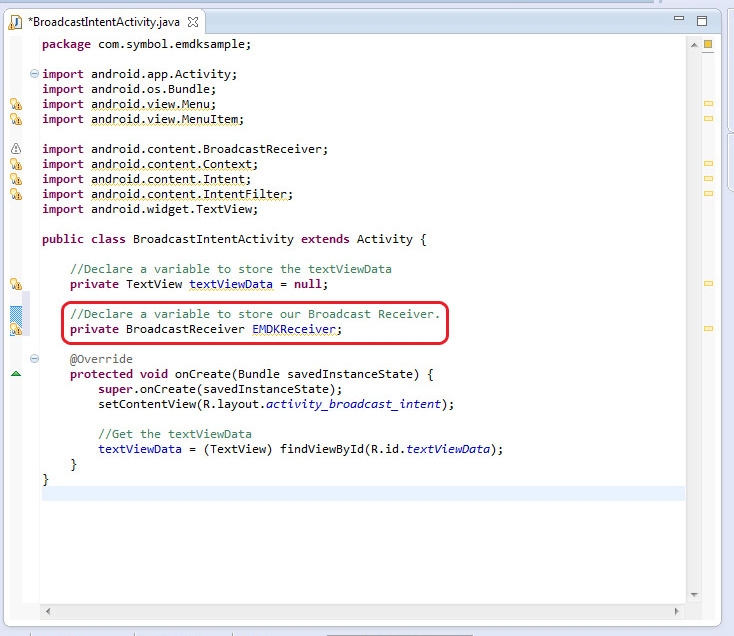
Add a global variable to BroadcastIntentActivity to hold our Broadcast Receiver.
//Declare a variable to store our Broadcast Receiver. private BroadcastReceiver EMDKReceiver;
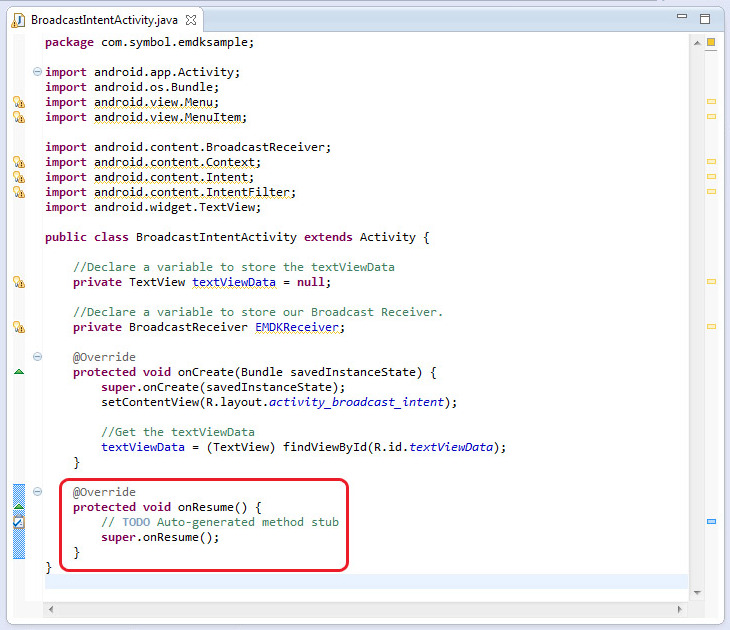
Override "onResume".
@Override protected void onResume() { // TODO Auto-generated method stub super.onResume(); }
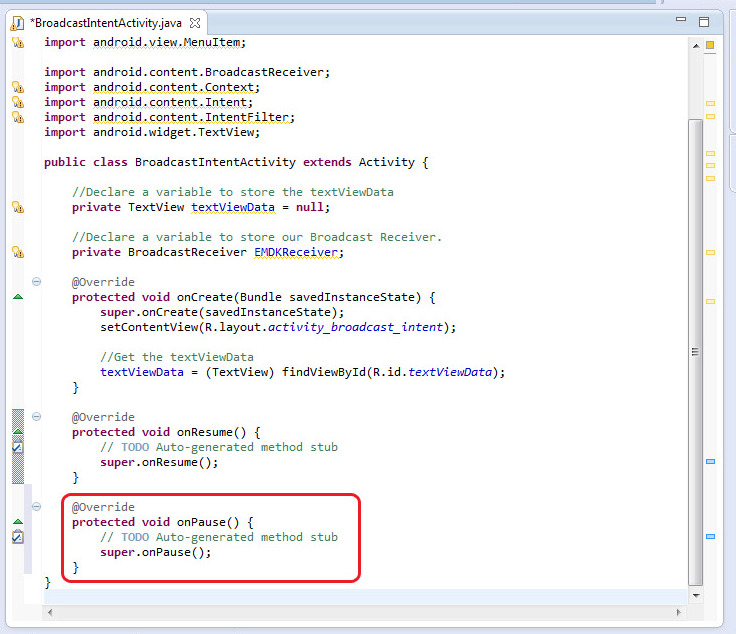
Override "onPause".
@Override protected void onPause() { // TODO Auto-generated method stub super.onPause(); }
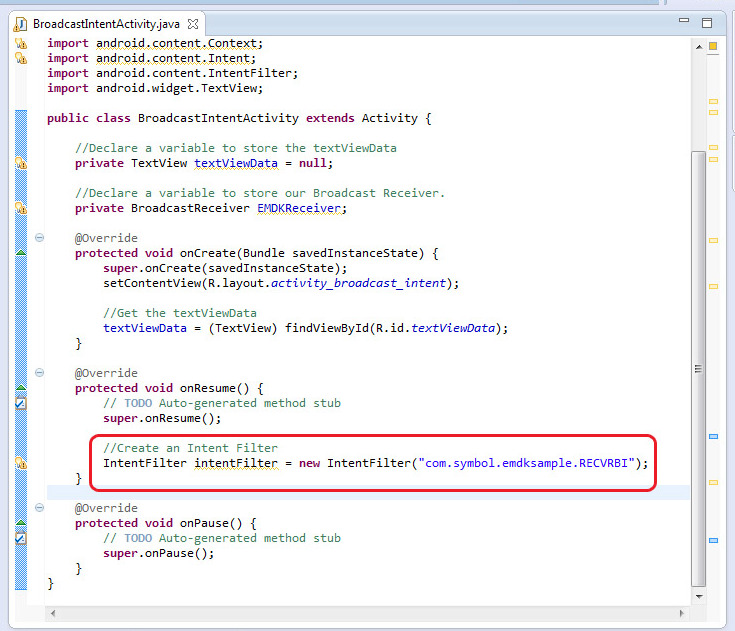
Add the following code to "onResume" to create an Intent filter.
//Create an Intent Filter IntentFilter intentFilter = new IntentFilter("com.symbol.emdksample.RECVRBI");
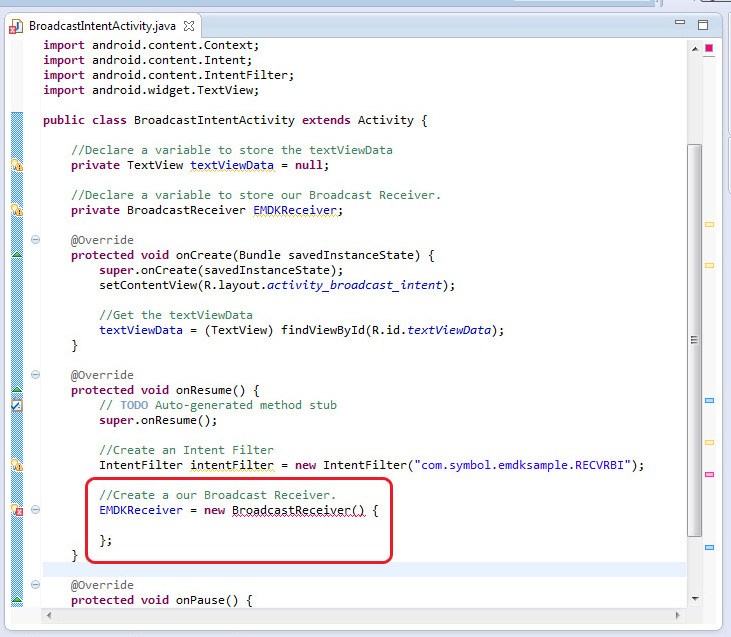
Add the following code to "onResume" to create a Broadcast Receiver.
//Create a our Broadcast Receiver. EMDKReceiver = new BroadcastReceiver() { };
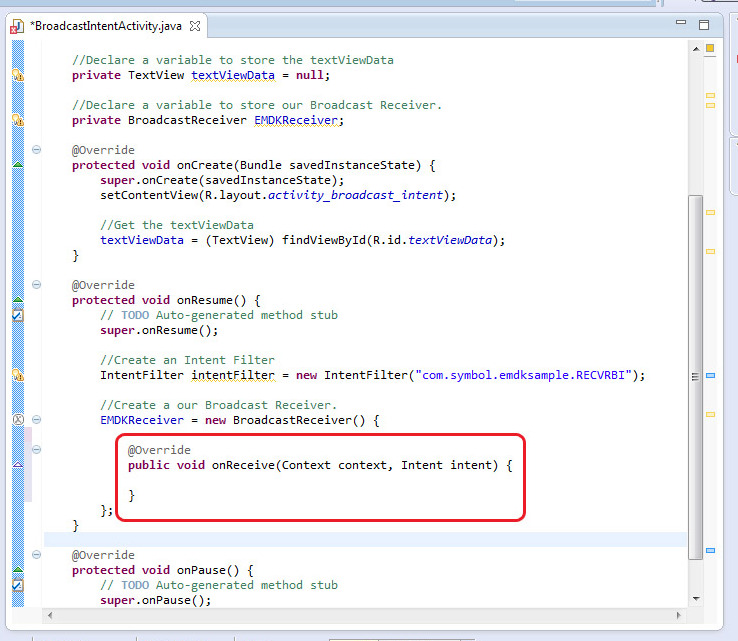
Override "onReceive" inside the Broadcast Receiver.
@Override public void onReceive(Context context, Intent intent) { }
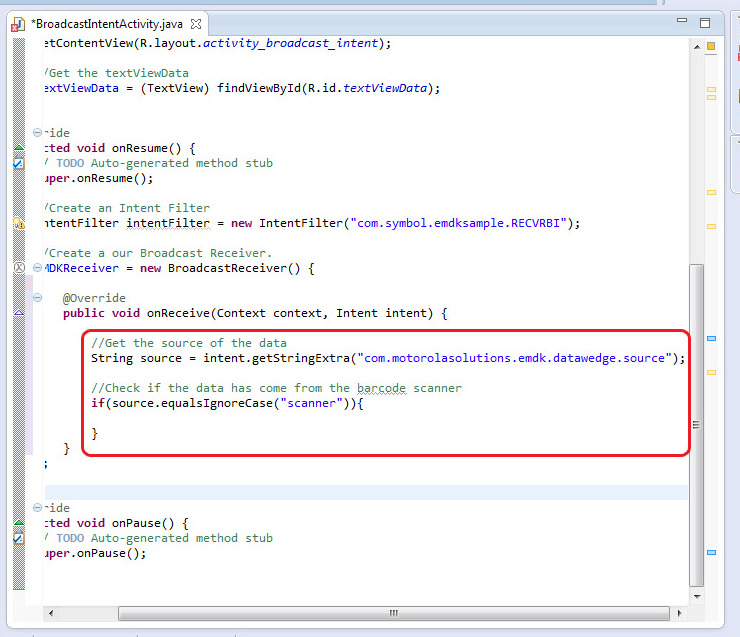
Add the following code to "onReceive" to check if the data is coming from the Barcode scanner.
//Get the source of the data String source = intent.getStringExtra("com.motorolasolutions.emdk.datawedge.source"); //Check if the data has come from the barcode scanner if(source.equalsIgnoreCase("scanner")){ }
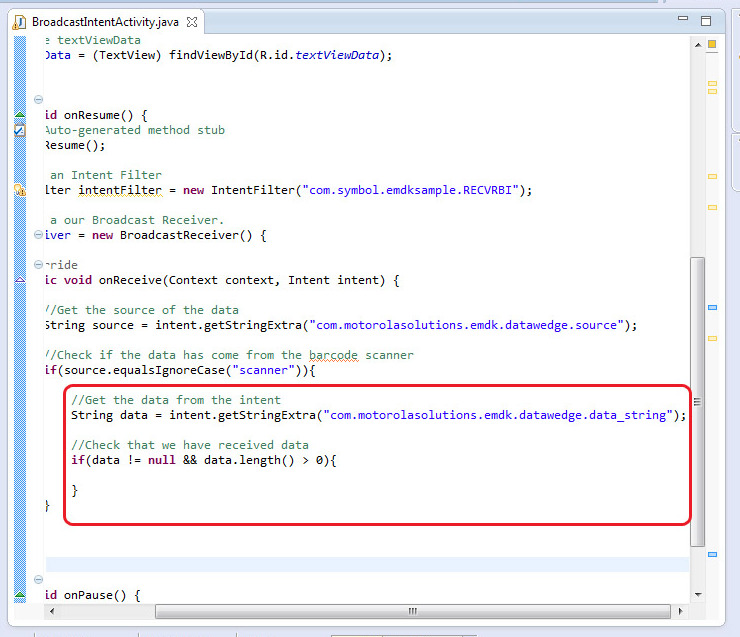
Add the following code to get the data from the intent.
//Get the data from the intent String data = intent.getStringExtra("com.motorolasolutions.emdk.datawedge.data_string"); //Check that we have received data if(data != null && data.length() > 0){ }
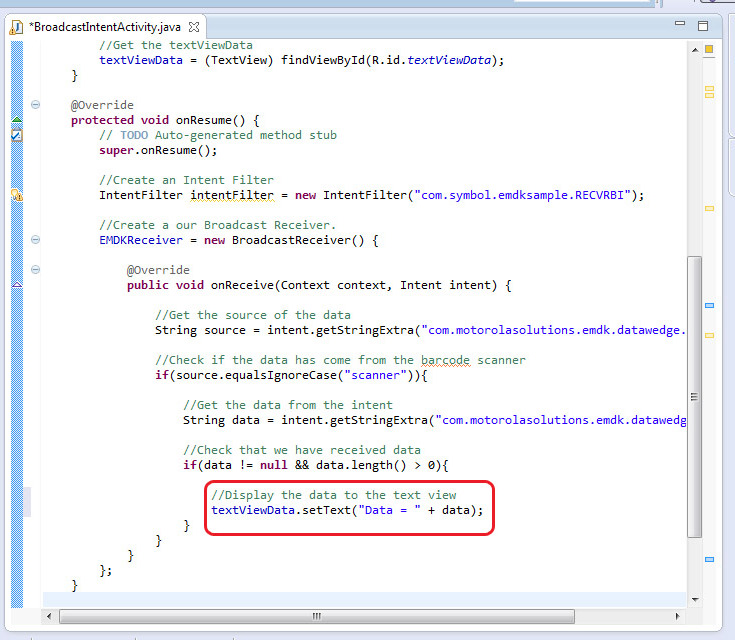
Add the following code to display the data to the TextView.
//Display the data to the text view textViewData.setText("Data = " + data);
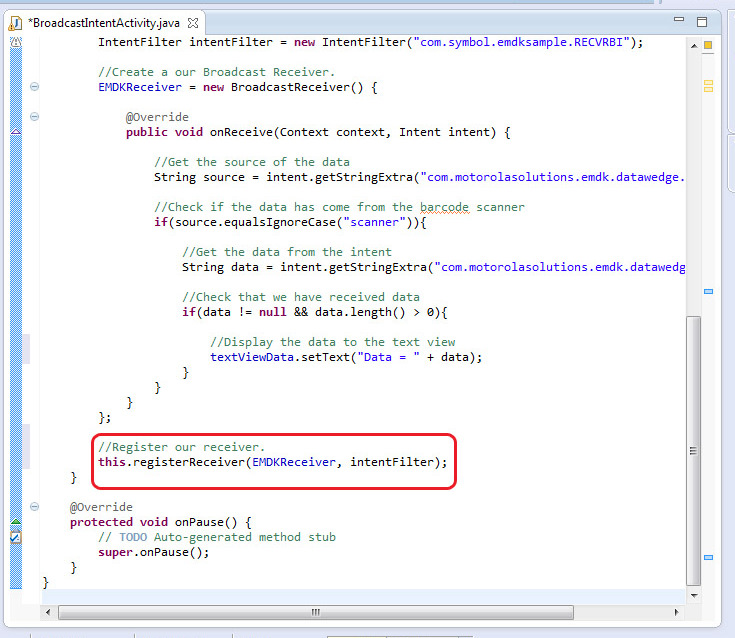
Add the following code to "onResume" to register our receiver.
//Register our receiver. this.registerReceiver(EMDKReceiver, intentFilter);
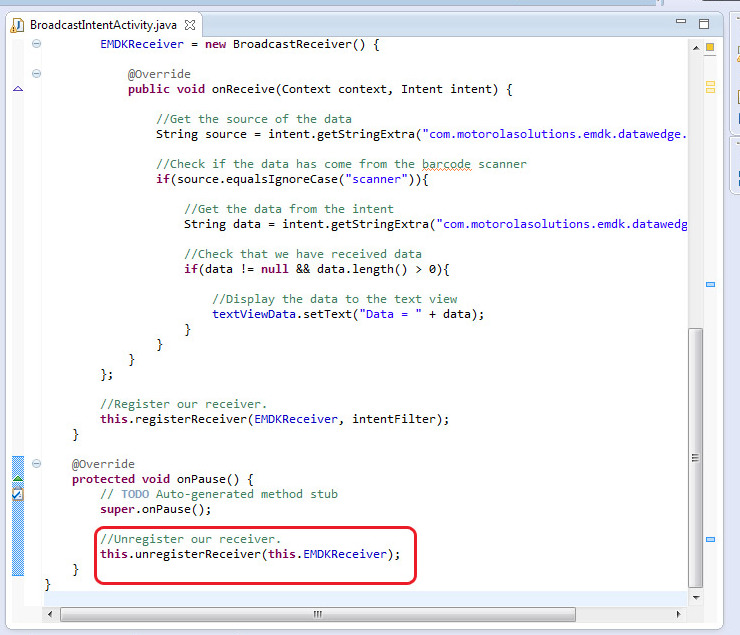
Add the following code to "onPause" to unregister our receiver.
//Register our receiver. this.registerReceiver(EMDKReceiver, intentFilter);
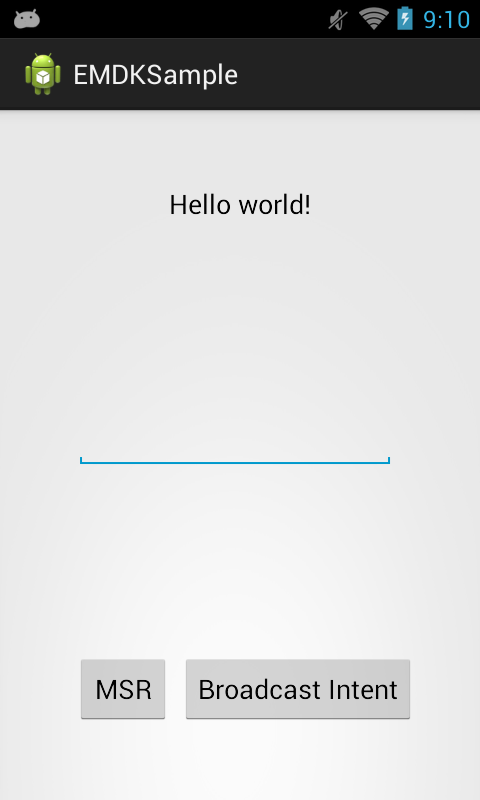
Running the Application
Lastly we will run and test our application.
Connect the device to a USB port.
Note:
Make sure the device is in USB debug.Run the application.

Press the trigger button and scan a Barcode.

Like before the scanned data will be populated in the Edit Text field Through the previous Keystroke Intent and will appear on the TextView using the previous Datawedge Intent.
Press the button "Broadcast Intent".

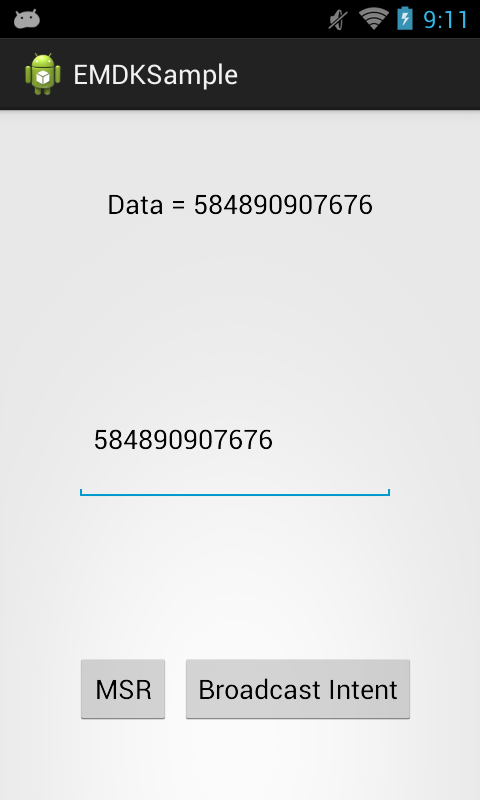
Scan a Barcode.

The TextView will be populated by the Broadcast Intent.
Press the back button to rerun to the main screen.

Press the button "MSR", like before the MSR screen will come up.

Swipe a cad through the MSR.

Press return to go back to the MSR where you can swipe another card, or hit return again to go back to the main screen.